آموزش طراحی قالب وردپرس | یک قالب برای وردپرس یکی از مباحث جذاب بوده که در این ساعت قرار است به آموزش آن بپردازیم. اکثرا کسانی که با ورد پرس کار می کنند از قالب های آماده و از پیش طراحی شده برای ایجاد سایت خود استفاده می کنند.
بدون شک شما حتما در جستجوی این بوده اید که چگونه یک قالب برای وردپرس طراحی کنید؟
در این لحظه آموزش طراحی یک قالب کوچک و ساده را برای شما آماده کرده ام.
من معتقد هستم که طراحی یک قالب کوچک می تواند یک شروع بزرگ برای یادگیری سفارشی سازی قالب ها باشد.
پیش نیاز های طراحی قالب برای وردپرس
آشنایی با زبان های HTML و CSS از پیش نیازهای لازم برای یادگیری طراحی یک قالب است.
همچنین شما باید با زبان تحت وب php هم آشنا باشید تا به راحتی بتوانید به طراحی قالب های زیبا بپردازید.
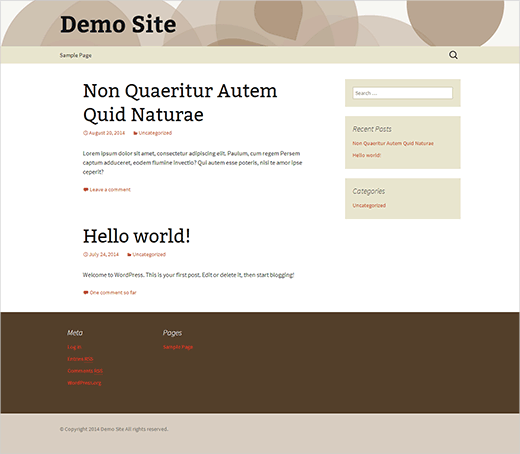
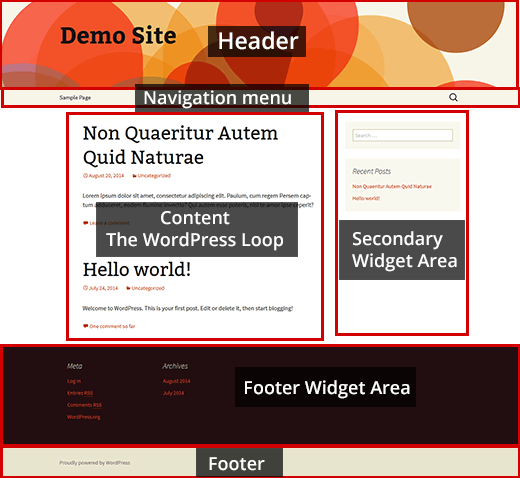
قالب Thirteen یکی از قالب های پیش فرض وردپرس بوده که در داخل پوشه themes دورن فایل وردپرس قرار دارد.
این قالب یکی از قالب های ساده وردپرس بوده که نحوه طراحی این قالب را به شما آموزش می دهیم.

شکل زیر تمام فایل های مربوط قالب مذکور را نشان می دهد.

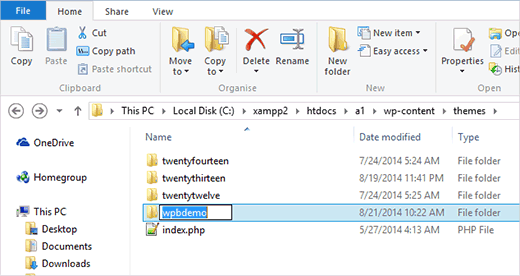
جهت طراحی قالب برای وردپرس باید مطابق شکل وارد پوشه wp-content شده و در پوشه themes یک پوشه جدید ایجاد کنید.
برای مثال در اینجا نام قالبی که می خواهیم طراحی کنیم wpbdemo است.

سپس باید براساس شکل زیر درون note pad یک فایل style.css ایجاد کنیم.

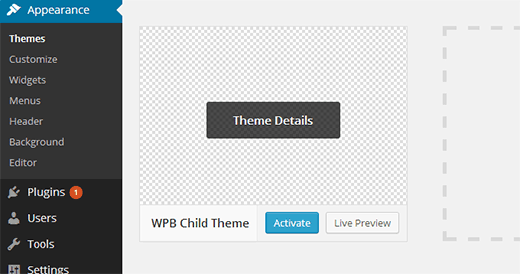
با ایجاد فایل style.css داخل پوشه wpbdemo می توانید اسکلت قالب خود را مانند شکل زیر در قسمت پوسته ها ببینید.

فایل style.css قالب تمام اطلاعات مربوط به ظاهر قالب را در خود نگه داری می کند.
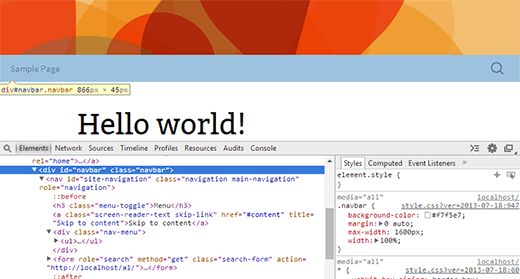
در شکل زیر قسمت منو قالب آبی رنگ است برای تغییر رنگ آن و ایجاد تغییرات دیگر در ظاهر آن باید به فایل style.css مراجعه کنیم.

براساس کد زیر می توانیم در فایل style.css رنگ قسمت منو را تغییر دهیم.

فایل style.css قالب در شکل زیر قابل مشاهده است.

با کدهای موجود در فایل style.css، قالب مطابق شکل زیر تغییر پیدا می کند.

همچنین قالب ما دارای فایل footer.php است که مطابق شکل زیر با php نوشته شده است.

همه قالب های دارای فایل fuction.php هستند که براساس قالب دلخواه خود باید آن را کدنویسی کنید.
فایل function.php قالب ساده ما براساس شکل زیر کدنویسی شده است.

اکثرا قالب ها دارای فایل header.php هستند که در این قالب ساده محتویات مربوط به header را در function.php جای داده ایم.
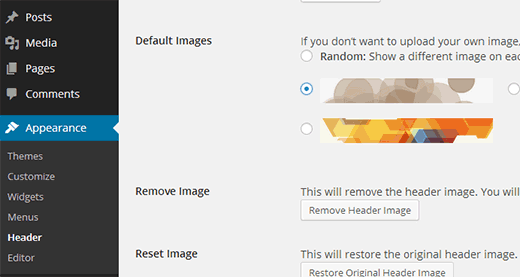
پوشه image این قالب ما دارای دو عکس بوده که در هدر قالب قابل مشاهده است و می توانیم آن را براساس شکل زیر تغییر دهیم.



من اومدم انجام بدم وسطش گیج شدم . فقط وقتم گرفته شد. لطفا واضح تر بیان کنید. با تشکر
ما که چیزی نفهمیدیم!!!
بهتره بیشتر روی تولید محتواتون کار کنید. صرفا تولید یسری اطلاعات خوب نیست
!!
دیگه واضحتر و کاملتر از این؟!
جهت درک این مطلب قطعا باید با زبانهای تحت وب و ساختار قالب ها آشنا باشید.
در غیر اینصورت معلومه که متوجه نمی شید.